Can a website even impact climate change?
While websites certainly aren’t among the largest contributors to climate change, you may be surprised to learn that websites can actually have a substantial impact on it via emissions. The fact that a website will produce carbon dioxide (CO2) every time someone visits it may shock you even more. As climate change rapidly becomes something everyone will have to work together to solve, taking a granular look at how you run your business is key to understanding if you really are running a sustainable tourism operation.
The Intergovernmental Panel on Climate Change’s (IPCC) 2022 report mentions everyone can work towards reducing their digital footprint. While this footprint also relates to using electronic devices and the pollution created in their manufacturing, it also encompasses any action you take that will require the usage of data centers or a network infrastructure. Simply put, when you access anything on the internet, there are servers in data centers that allow your internet browser to bring you any website you want to access. Those servers require extraction of raw materials to be built, power sources to keep them running, and even air conditioning to keep them cool – all of which account for emissions.
Here are just a few shocking stats about how websites and the internet affect climate change:
- With over 4 Billion active internet users around the world, 3.7% of global greenhouse gas (GHG) emissions come from the production of digital products, the internet, and the systems (servers, for example) supporting them.
- The average website produces 1.76 grams of CO2 per page view. Considering the average small business site will get 414 visits per month and 2.17 pages viewed per session, that makes an average total of 18,973.79 grams of CO2 produced annually – which is roughly equivalent to driving a standard car for 47 miles.
- Internet traffic has tripled since 2015. While not all of that traffic may specifically be going to your site, there are more and more users each year that may potentially access it. Especially if you’re on top of your SEO practices for the site, you can expect to see year over year increases in traffic, and year over year increases in emissions.
When it comes to your website, you have the ability to help decrease all of your customers’ digital footprints in some way. While you likely don’t have influence over their everyday actions on the internet, you can take steps to make sure that they are not adding to the climate change crisis when they access your site. Considering that sustainability is a tourism industry trend here to stay, you will want to be ahead of the curve in transitioning to a sustainable business model and your website has to be a part of that.
Calculating Your Website’s Emissions
Returning to the fact that you must take a granular look at your business to be truly sustainable, it is also important to note that you are going to want to avoid greenwashing when it comes to sustainability and talking about it on your website. Basically, greenwashing is claiming to be sustainable based on certain notions, but upon a deeper inspection not actually being sustainable. Therefore, looking at the impact of your website and working to decrease it is a great way to legitimately work towards creating an authentically sustainable tour operation.
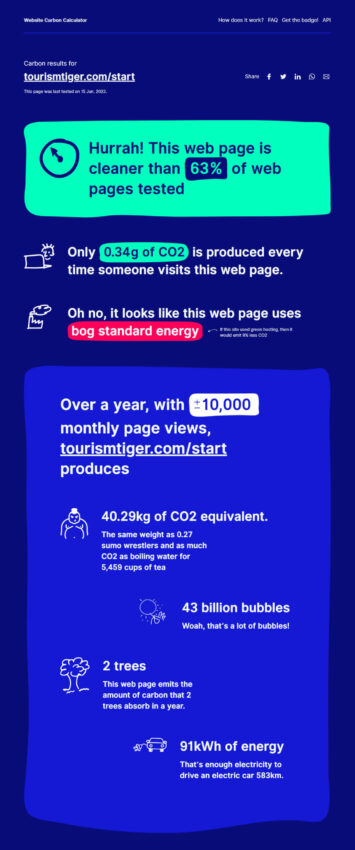
You are no doubt wondering how to calculate something so obscure as emissions coming from your website. Luckily, someone has had this same thought before and there is already a solution. The folks at Whole Grain Digital have created a carbon emission calculator for websites, aptly named Website Carbon. All you have to do is type in a URL – could be from any page on your website – and the tool will calculate how much is being emitted each time someone visits that specific page. It will also give you some stats regarding how much the page emits annually, with some stellar comparisons to put things into perspective. Here are the TourismTiger website’s test results for example:

If you want to calculate the annual CO2 emissions for your entire website, you would have to run every URL through the calculator and add them all up. Now that you know how much your website is contributing to climate change, what can be done to reduce that number?
Reducing Your Website’s Emissions
In broader terms, the best thing anyone can do to reduce the emissions from their site is to reduce the amount of data transfer. It sounds complex, yes, but there are a handful of things that you can do without any web design knowledge. Every time someone visits your website, a transfer of data occurs from the server to their internet browser. Such a transfer requires consumption of energy. Any website can be boiled down to a file size, and as file size increases, so does the amount of energy consumed by a data center to make that data transfer.
Now, your website’s overall file size is going to be determined by the weight (in Kilobytes, KB) of all the files that it contains. By reducing the size of individual files, you will reduce the overall weight of the website, which will in turn affect the energy consumption in relation to the data transfer every time someone visits the website. While reducing the file size may seem small, you must remember that the decrease in emissions – even if it’s 0.01 grams of CO2 per visit – is multiplied by every visitor to your site. The more visitors you get, the bigger of a difference you will see.
The first types of files you should decrease in size across the site are images and videos.
- Using image compression tools such as Tiny JPG for images or Free Convert for videos, you can decrease the file size without affecting the quality. Especially on image-heavy pages, this can decrease the page size considerably.
- Upload images at scale. Normally, you may just download your image file and place it on the site and it will automatically show up at the size you want. While it may look smaller than the original image on the front end, there is style-related code (CSS) in the back end that resizes the image for front end viewing, but still uses the original image. Before placing your image on the site, try to adjust the pixel size (width and height) beforehand. By resizing and cropping, you’re also lowering the image’s weight. It’s also important to note here that any sites built with WordPress have responsive design, with responsive images – which won’t have this issue.
- With video files, it is sometimes impossible to avoid large file sizes even after compression. Videos can make a huge difference on a site in terms of marketing your tours, so how can you have the best of both worlds? One way is through the use of oEmbeds. You would have to have your video uploaded on a service like YouTube or Vimeo, but when you are using an oEmbed, the video file is not actually being stored on your page – which means no effect to the page’s file size. You can also store large video files with a third-party storage provider who uses sustainable practices. When TourismTiger adds a hero video to a site, they use Amazon Web Services(AWS) to store the file. AWS is on the path to being 100% powered by renewable energy by 2025.
Using next-gen image formats can also help reduce the weight of any page. Basically, these image formats are a more compressed version of current gen formats, and they have no effect on quality. You can use a free tool like Convertio to convert from current gen to next gen images. In the example below, the 2 images look exactly the same, but the one on the left is a compressed JPG file, coming in at 50KB. The one on the right is a next-gen WEBP image, coming in at 35KB.
Apart from decreasing image and video file sizes, another easy solution for someone without web design knowledge to implement is caching. To explain caching, it’s best to first have a basic understanding of what happens when you access any website:
- You open up your internet browser (Google Chrome, Mozilla Firefox, etc) and access a website by either typing the URL in directly of finding it organically via search
- Your browser will request all the files related with the URL, as well as instructions on how to load it
- The server on which the website is hosted will answer the request and send the information (the files and script on how to load them) to the browser
- Finally, the browser will load the site for you
Loading a website from start to finish requires a transfer of data as was mentioned earlier. Caching allows the server to send a partially-loaded version of the site to your browser, which means less loading time, less data transfer, and less energy consumption. When you set up caching on your site, the server saves a “screenshot” of your site. When visitors request the site, the server will send that screenshot instead of loading the site from zero. Have you ever built with Lego? Think of the data transfer to load a website as the build time for a Lego set. Instead of giving someone an unbuilt set, which could take hours to build, you give them a set that’s 90% built. This will cut down the build time dramatically. TourismTiger websites, for example, use multiple layers of caching to ensure that websites load faster – and with less emissions.
It’s useful to note here as well that both of the things mentioned above will not only help your site lower its impact on climate change, but it will also help search engine optimization (SEO). Search engines such as Google like to see web pages that load fast. Optimizing your image files on the site, and implementing caching will increase your website’s speed for sure, and they’re easy to do! While on the topic of SEO, you can also use your website’s SEO to help lower its impact by cutting pageviews. While lowering traffic to the site may seem obscene, you may be surprised to know that not all of your site traffic is useful. If you are on top of SEO, then this may not be an issue, but many sites that don’t focus on SEO may see high traffic with high bounce rates. You do want a lot of traffic to your site, but you want relevant traffic above all.
For example, take a site that does walking tours in Boston. They target the keyword ‘boston’ and, for the sake of the example, let’s say that they actually rank for it, and get a lot of traffic from it. With all this traffic rolling in they must surely be getting tons of bookings right? Not exactly. Chances are that a large percentage of the people landing on their site that were searching just for ‘boston’ are not actually looking for tours, so they’ll leave the site without doing anything. Not only are those users useless for your bookings, they’re also needlessly contributing to your website’s carbon impact! Of course, there’s a lot involved when it comes to SEO, but using long tail keywords is a great method to start to cut down on irrelevant traffic and get people to your site who are more specifically looking for your product. You’ll likely see a better rate of booking and you’ll cut down your site’s emissions in the process; win-win.
Can a Website Be Carbon Neutral?
While adjusting images, setting up caching, and working on your SEO can help reduce emissions, you may want to go a step further towards carbon neutrality or even climate positivity. Unfortunately, no matter how efficiently you improve your website, it will never be either by itself. In order to actually claim carbon neutrality or climate positivity for your website, you should support verified carbon reduction projects through the purchase of carbon offsets. A carbon offset offers both an effective and transparent action to actively reduce CO2 in the environment. If you offset as much CO2 as your website emits, you could claim a carbon neutral website. If you offset more than your website emits, you could claim a climate positive website. Of course, if you wanted to claim your entire business as either, you’d have to perform a carbon accounting and accurately consider all other aspects of your tourism operation.
If you want to improve the sustainability of you tourism business, and be ahead of the curve in the industry, companies such as Offset Alliance will help you. They’ll help you measure, verify, and accredit any CO2 reductions on your path to sustainability. Offset Alliance has experience working specifically with tour operators, including TourismTiger clients like The Evolved Traveler(opens in a new tab). Here’s another example of how they recently helped a tour operator in Alaska verifiably reduce 237.5 metric tons of CO2. That’s the same as taking 54 gas-powered cars off the road for an entire year! Start taking action and reduce your website’s impact today.
Find this article useful? Enter your details below to receive your FREE copy of 95 Epic Places To List Your Tours and receive regular updates from TourismTiger and leading industry experts.
By submitting this form, you agree to TourismTiger contacting you via email.
"*" indicates required fields




